תוסף ווקומרס, המשמש להקמת אתרי מכירה, נותן אפשרות של התאמת מוצרים מקושרים לכל מוצר. במוצרים המקושרים יש שני חלקים: מוצרים משודרגים ומוצרים משלימים. הוספת מוצרים מקושרים בעמוד מוצר היא אסטרטגיה חכמה שיכולה לשפר את חוויית המשתמש באתר ולהגדיל את המכירות.
עם זאת, הצגת המוצרים המקושרים בעמוד המוצר מתאפשרת באמצעות ווידג'ט מוצרים מקושרים של אלמנטור, אשר מוגבל מאד מבחינה עיצובית.
במאמר זה נבחן איך מציגים את המוצרים המשודרגים ואת המוצרים המשלימים באמצעות ליסטינג גריד של ג'ט קרוקובלוק, ולעצב את המוצרים בהתאמה אישית כמעט בלתי מוגבלת.
1. הצגת מוצרים משודרגים באמצעות ליסטינג גריד
כדי להציג מוצרים משודרגים בעמוד מוצר באמצעות ליסטינג גריד, יש לבנות שאילתא בבונה השאילתות של ג'ט אנג'ין.
היכנסו לבונה השאילתות ובחרו שאילתא חדשה

בחרו שם לשאילתא, ועברו להגדרות.
בלשונית General, בחרו את סוג הפוסט: מוצרים.

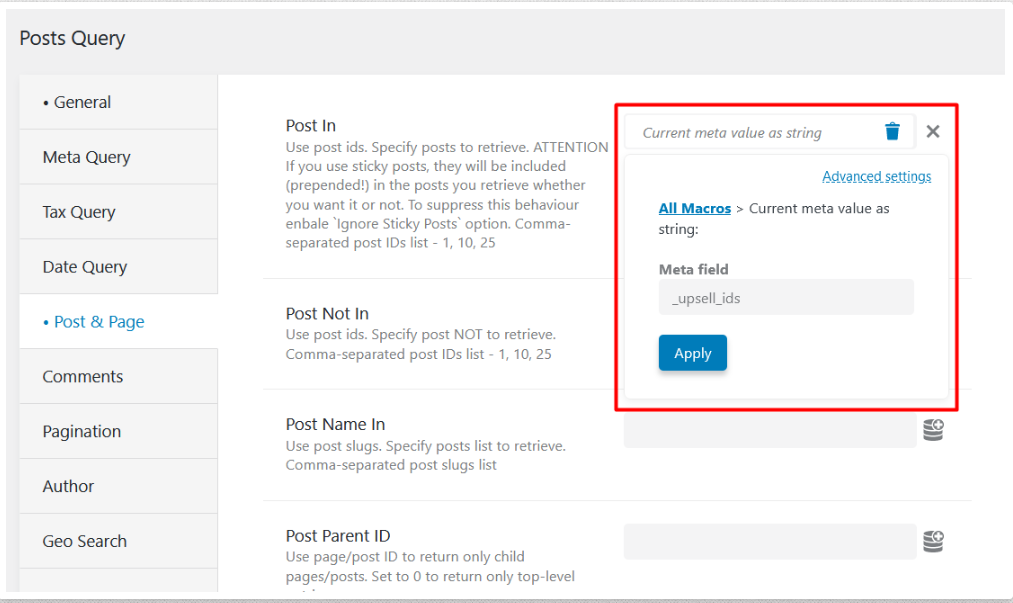
בלשונית Post & Page הגדירו פוסט ב: Current meta value as string
לאחר מכן, לחצו על הגדרה זו, יפתח חלון ובו תכניסו בהגדרת Meta field את הקוד הבא: _upsell_ids

בלשונית Pagination הגדירו את מספר הפוסטים הרצויים שיוצגו בליסטינג.
שמרו את השאילתא, ועברו לעמוד המוצר.
בעמוד המוצר הוסיפו ליסטינג גריד, בחרו באיזה עיצוב ליסטינג אתם רוצים להשתמש, ועברו ללשונית Custom Query
לחצו על מתג ההפעלה, ובחרו את השאילתא הרצויה

כעת מוצגים בליסטינג גריד המוצרים המשודרגים בעיצוב שבחרתם!
2. הצגת מוצרים משלימים באמצעות ליסטינג גריד
הצגת מוצרים משלימים באמצעות ליסטינג גריד של ג'ט קרוקובלוק אינה מובנית בהגדרות התוסף, אולם היא אפשרית באמצעות הוספת קוד PHP מיוחד.
הכנסו בדשבורד ללשונית עיצוב- ערוך קבצי תבנית

עברו ללשונית פונקציות, והכניסו את הקוד הבא:
לחילופין ניתן להכניס את הקוד בתוסף קוד סניפטס
<?php
add_action( 'jet-engine/register-macros', function(){
if ( ! function_exists( 'WC' ) ) {
return;
}
class WC_Crosssells extends \Jet_Engine_Base_Macros {
public function macros_tag() {
return 'wc_crosssells';
}
public function macros_name() {
return 'WC Product Cross-sells';
}
public function macros_args() {
return array();
}
public function macros_callback( $args = array() ) {
$object = $this->get_macros_object();
if ( ! is_a( $object, 'WC_Product' ) && ! is_a( $object, 'WP_Post' ) ) {
return;
}
$object_id = jet_engine()->listings->data->get_current_object_id( $object );
$product = wc_get_product( $object_id );
if ( ! $product ) {
return;
}
$cross_sell_products = $product->get_cross_sell_ids();
return implode( ',', $cross_sell_products );
}
}
new WC_Crosssells();
class WC_Upsells extends \Jet_Engine_Base_Macros {
public function macros_tag() {
return 'wc_upsells';
}
/**
* Macros name in UI
*/
public function macros_name() {
return 'WC Product Upsells';
}
public function macros_args() {
return array();
}
public function macros_callback( $args = array() ) {
$object = $this->get_macros_object();
if ( ! is_a( $object, 'WC_Product' ) && ! is_a( $object, 'WP_Post' ) ) {
return;
}
$object_id = jet_engine()->listings->data->get_current_object_id( $object );
$product = wc_get_product( $object_id );
if ( ! $product ) {
return;
}
$upsells_products = $product->get_upsell_ids();
return implode( ',', $upsells_products );
}
}
new WC_Upsells();} );
שמרו את השינויים ועברו לבונה השאילתות של ג'ט אנג'ין
היכנסו לבונה השאילתות ובחרו שאילתא חדשה

בחרו שם לשאילתא, ועברו להגדרות.
בלשונית General, בחרו את סוג הפוסט: מוצרים.

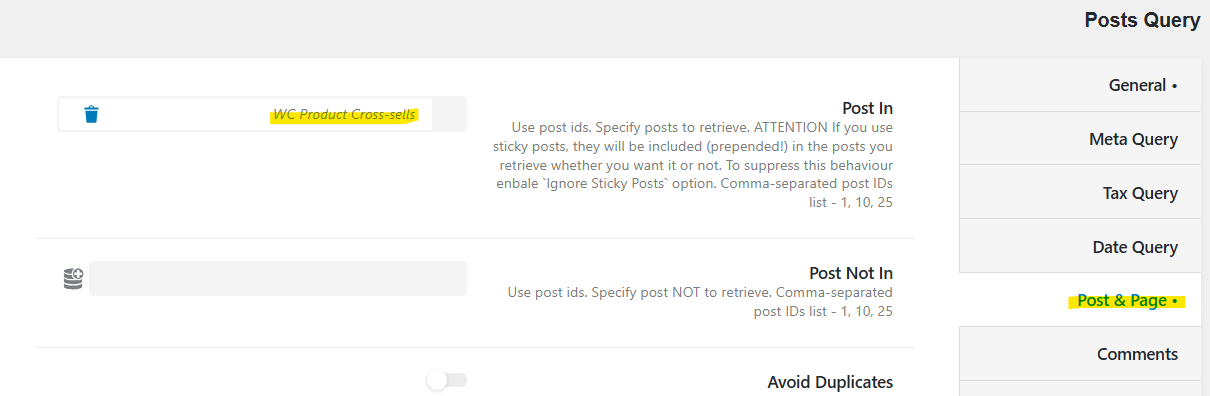
בלשונית Post & Page הגדירו מתוך הרשימה פוסט ב: WC Product Cross-sells.

בלשונית Pagination הגדירו את מספר הפוסטים הרצויים שיוצגו בליסטינג.
שמרו את השאילתא, ועברו לעמוד המוצר.
בעמוד המוצר הוסיפו ליסטינג גריד, בחרו באיזה עיצוב ליסטינג אתם רוצים להשתמש, ועברו ללשונית Custom Query
לחצו על מתג ההפעלה, ובחרו את השאילתא הרצויה

כעת מוצגים בליסטינג גריד המוצרים המשלימים בעיצוב שבחרתם!
